
Как при помощи дизайна управлять вниманием пользователей?
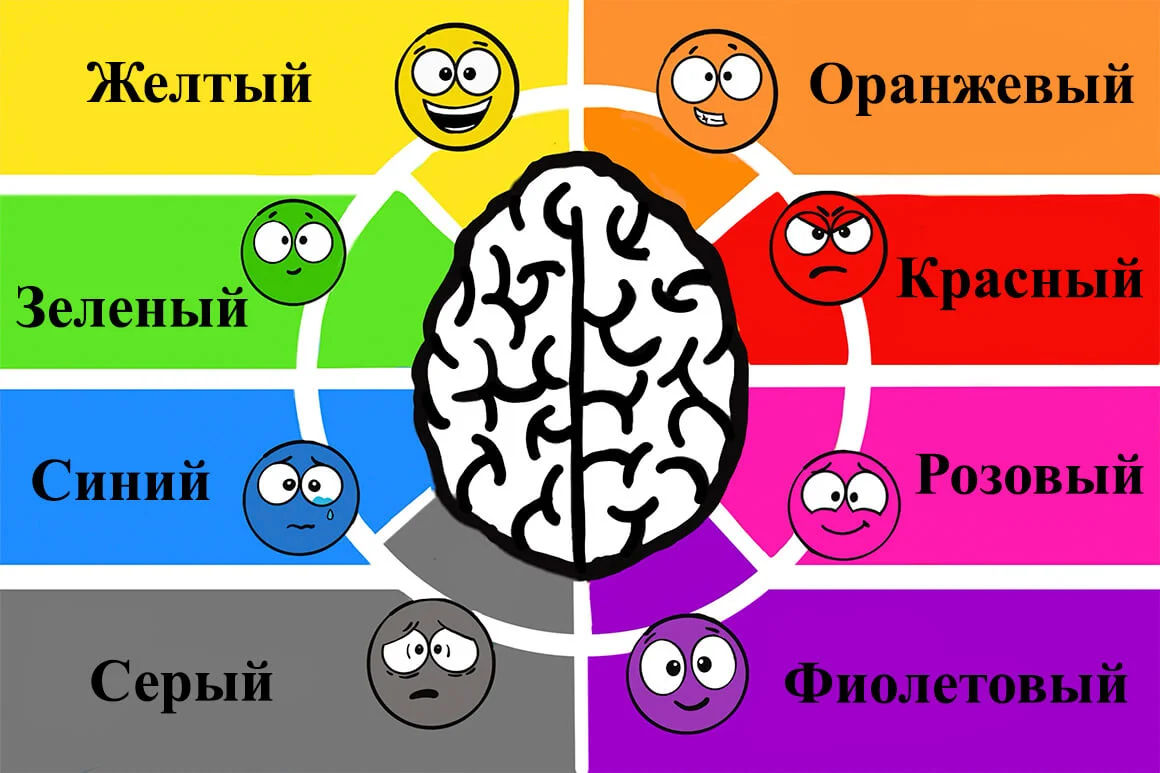
Цвет всегда был неотъемлемой частью искусства, а сегодня стал частью языка, на котором дизайнеры общаются со своей аудиторией. С помощью цвета они могут вызывать эмоции, управлять восприятием пользователей и, разумеется, улучшать пользовательский опыт. Сегодня мы предлагаем вам погрузиться в мир визуального наслаждения, отбросить все страхи и добавить цвета вашему новому проекту. Давайте же используем потенциал самых ярких оттенков на максимум!











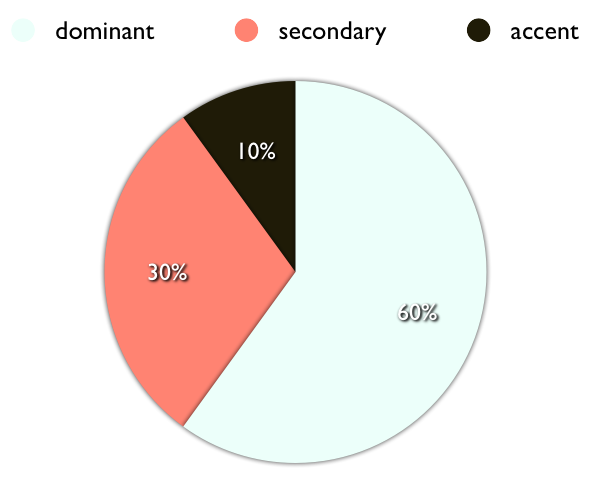
С точки зрения физики каждый оттенок — это длина волны видимого света, поэтому разбить диапазон на части можно по-разному. Например, с года в каталог цветов Pantone Color Bridge Guide входит целых 28 оттенков с разными названиями. База остаётся неизменной: в каталоге Pantone оттенки укладываются в спектр основных цветов Согласно трихроматической теории, в глазу человека присутствует три типа светочувствительных клеток, которые определяют красный, зелёный и синий цвета. Комбинация сигналов от этих клеток позволяет различать разные оттенки.








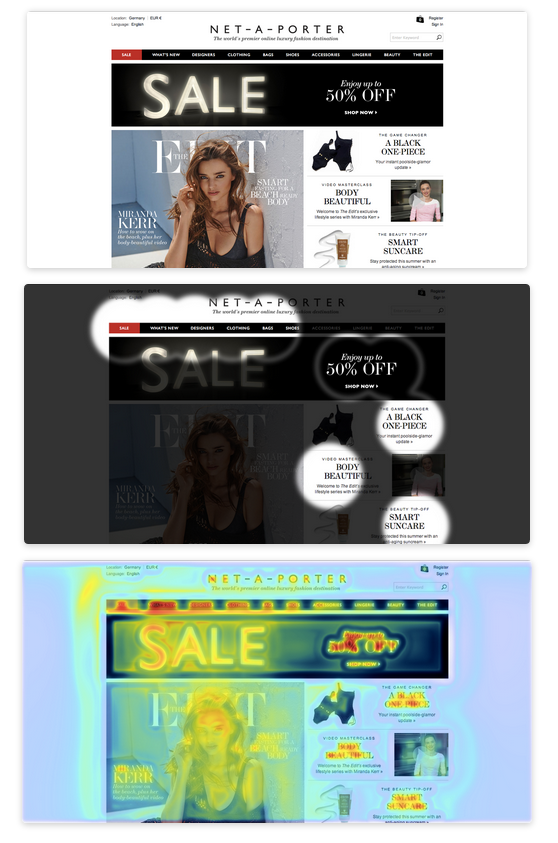
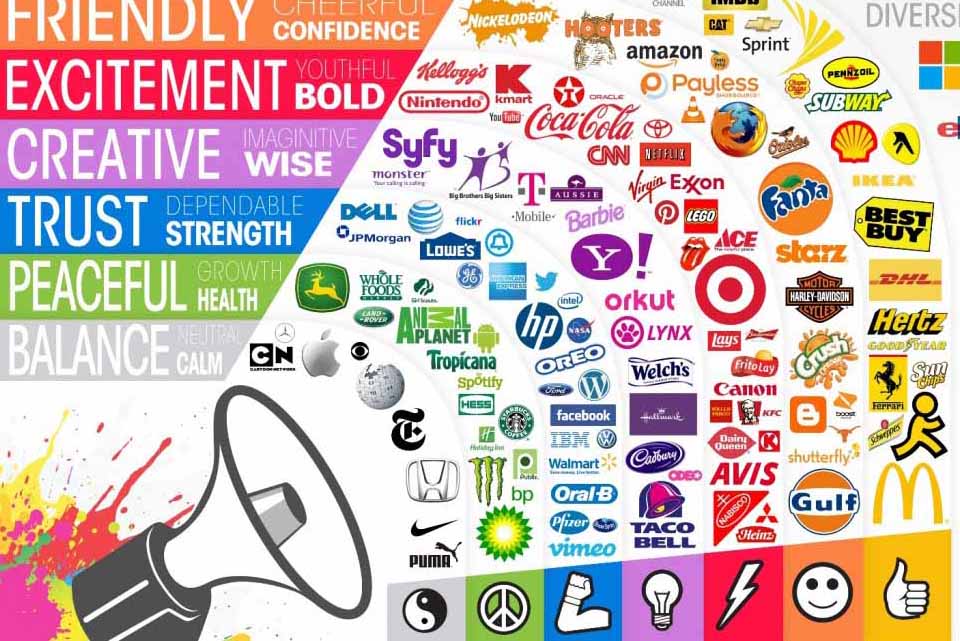
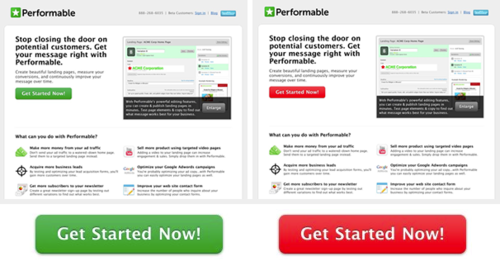
Цвет — один из самых важных источников информации. Мы составляем мнение о предмете или другом человеке в первые 90 секунд взаимодействия. Было бы удивительно, если бы маркетологи не пытались использовать такой канал для ненавязчивого влияния на мнение потребителей.








Похожие статьи
- Интерьер в жёлтом цвете - Желтый цвет в интерьере. 50 идей - Сундук идей для вашего
- Картина из искусственных цветов мастер класс видео
- Картины из соленого теста цветы своими руками фото - Пасхальные поделки, поделки к Пасхе своими рука
- Бонсай своими руками в домашних условиях - Азалия. Уход за цветком в домашних условиях, фото и бонса